Intro to HTML/HTML 5 for Beginners
This tutorial introduces the basic elements of an HTML/HTML 5 page.
Setup
Before we start you will need the following:
- Text Editor (something with syntax highlighting would be ideal)
- Browser (preferably one that supports HTML 5 such as Safari or FireFox)
HTML Tags
HTML (Hyper Text Markup Language) is a markup language. This means that it is used to describe a page layout to the browser. In order to describe the page to the browser, the page will need to have a set of tags (markup) telling the browser how to interpret the text it will display.
HTML tags consist of special keywords. Each keyword is surrounded by brackets. For example: The “p” tag is short for paragraph. In order to declare a paragraph in an HTML tag you will use the special keyword, “p” and put a set of brackets (<>) around it. The following is the “p” in a set of brackets.
<p>
Above is the opening tag of a paragraph tag. Each opening tag must have a closing tag (except for some instances, which will be addressed in other tutorials). The closing tag is similar to the opening tag except a forward slash, “/”, is placed in it.
</p>
By putting them together we create an opening and closing set of tags. The text inside it will then show up as a paragraph element in the browser.
<p>Sample paragraph text inside p tags</p>
That is all there is for formatting of HTML tags. The only hindrance will be learning the special key words.
HTML Document
An HTML document contains HTML tags and are commonly referred to as web pages. An HTML document consists of the following sections:
- DOCTYPE
- <html> tag
- <head> section
- <body> section
Each of these section (minus the DOCTYPE) are created by utilizing the HTML tag format we just went over.
DOCTYPE
The DOCTYPE of a HTML document tells the browser how to display the rest of the content. This declaration must be the first element in the HTML document. Since browsers are not all equal it is important to utilize the DOCTYPE so your page will end up looking how you want it to look.
There are many DOCTYPE declarations to choose from, but for the tutorials I will limit everything to the HTML 5 DTD and XHTML 1.0 Transitional DTD. The XHTML 1.0 Transitional DTD (DOCTYPE Declaration) is as follows:
HTML 5 has simplified the DOCTYPE declaration call since it is not reference any particular DOCTYPE Declaration. It is the following:
<!DOCTYPE html>
HTML5 is not based on SGML, and therefore does not require a reference to a DTD. – w3Schools
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
This DTD contains all HTML elements and attributes, INCLUDING presentational and deprecated elements (like font). Framesets are not allowed. The markup must also be written as well-formed XML. – w3Schools
<html> tag
This is the root element of the page, which informs the browser that this is an HTML page. All tags (excluding the DOCTYPE) reside within this set of tags. Depending on your DTD your <html> will look like the following:
HTML 5
<html></html>
XHTML 1.0 Transitional
<html xmlns="http://www.w3.org/1999/xhtml"></html>
You will notice that the above tag has an attribute (xmlns). This is due to the fact we are using the Transitional DTD.
There is only one <html> tag per page.
<head> tag
The <head> tag allows for information to be stored about the page. It also provides a location to link to other pages such as JavaScript and CSS pages. The following list is a set of tags that are allowed inside the head tag:
- <title> (this element is required in the head section)
- <style>
- <base>
- <link>
- <meta>
- <script>
- <noscript>
Here is an example of what a minimal <head> tag should look like.
<head> <title></title> </head>
There is only one <head> tag per page.
<body> tag
The body tag holds all the other tags that make up a page, such as: links, images, tables, content, headers, et cetera.
<body></body>
There is only one body tag per page.
Example
Now to take the information we learned from above we will make the content of an HTML page.
HTML 5
<!DOCTYPE html> <html> <head> <title>Our First HTML 5 Page</title> </head> <body> Hello World! </body> </html>
XHTML 1.0 Transitional
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>Our First Page</title> </head> <body> Hello World! </body> </html>
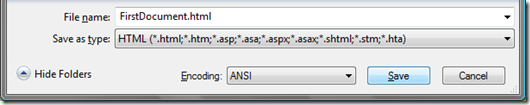
The above code would then be put into your text editor and saved. You will save your files with the ending of .html. Once your file is saved. you
In order to see the document in the browser just double click on the file you just created in your Windows Explorer and it will open up in your default browser.
Congratulations you have just created your first HTML document.
Linking DropDownList to GridView Tips for Creating HTML E-mail Templates for Outlook

Comments are currently closed.