Linking DropDownList to GridView
The goal of this tutorial is to provide a search feature based on a DropDownList that will filter a GridView.
Setup
Before we start you will need the following:
- Visual Studio 2010
- SQL Server (any version will do)
- Northwind Database (download the version associated with your SQL Server)
Since this tutorial is solely a programming tutorial it will not go over the downloading and installation of any of the above technologies.
DropDownList
- Open up a new Web Form page. I have created a page called Default.aspx.
- In your Tool Box view select DropDownList.
- Rename your DropDownList ID to “ddlSearchCriteria.” It should now look like this in the source code view
<asp:DropDownList ID=”ddlSearchCriteria” runat=”server”></asp:DropDownList>
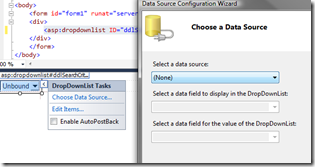
- Now we will add a DataSource to the DropDownList by clicking on the arrow to the right of the DDL.
- I don’t have a DataSource for the page so select <New data source…>/
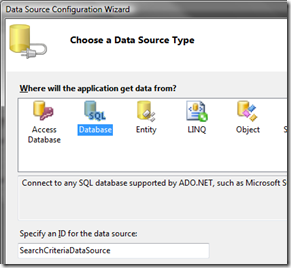
- You will then be presented with the following screen. Select the Database option and then name your DataSource. I named mine SearchCriteriaDataSource. Click “Okay”.
- I already have a ConnectionString set up named “NorthwindConnectionString.” Choose your connection string and click “Next.”
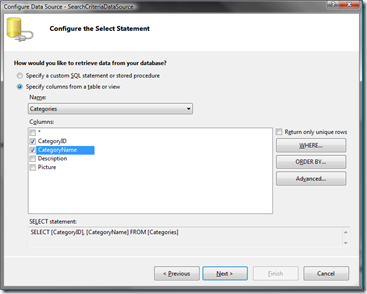
- You will now see a screen to set up the SELECT statement . For the Name I am using the “Categories” table. For the columns select CategoryID and CategoryName. Click “Next.”
- In the next screen you can test your query. Once you know it works click “Finish.”
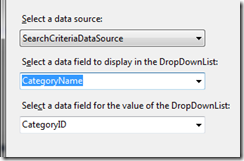
- To finish the DataSource configuration set up the “CategoryName” as the data field to display. The “CategoryID” should be set as the data field value. Click “Okay.”
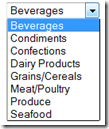
- Run your website. You should now see the following in the browser.
GridView
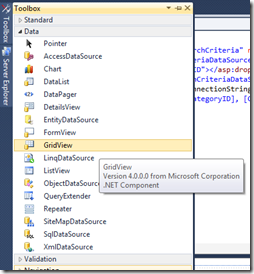
- Below the DropDownList insert a GridView control. You can select it from your Tool Box in the Data section.
- Rename your GridView ID to be gvSearchResults
<asp:GridView ID=”gvSearchResults” runat=”server”></asp:GridView>
- Now we will add the DataSource to the GridView in the same manner we added it to the DropDownList.
- Select the side arrow and choose the “<New data source… >“ (even though we have a data source already set, we will need a new one).
- Name your data source SearchResultsDataSource. Click “Okay.”
- Select the NorthwindConnectionString. Click “Next.”
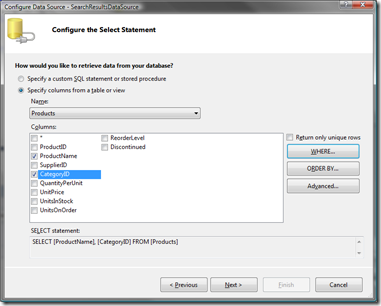
- For the Name I selected the Products table.
- For the columns I chose the ProductName and CategoryID.
- Now click on the “WHERE…” button on the right.
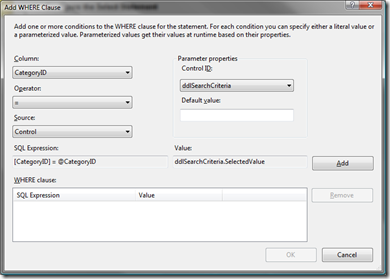
- In the following screen you will need to select the Column as CategoryID. Select the Operator to be the “=” sign and then select the Source to be “control.”
- The Parameter Properties will enable and in the Control ID box select our DropDownList, ddlSearchCriteria.
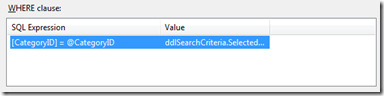
- Click “Add.” This will add the new WHERE clause statement to the WHERE clause box. Click “Okay.”
- Click “Next” on the original page of the “Configure the Select Statement” screen, then click “Finish.”
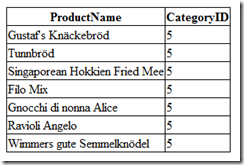
- Save you edits. If you run the web page you will notice that the query will show all the “Product Name” and the “Category ID” as 1. This is the default view.
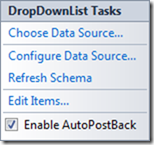
- If you select a different Category from the DropDownList you will notice that nothing happens. Select “Enable AutoPostBack” from the pop out arrow menu.
- Save your page and test it.
- You will notice that every time you select a different category a new list appears with a new “Category ID.”
Congratulations you have successfully linked a DropDownList to a GridView.
Bonus
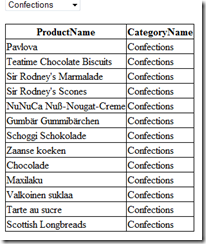
If you want to have the category names appear instead of the category ID you will need to changed the DataSource query on the GridView to join the Categories Table. That is not part of this tutorial, but I have posted the SELECT statement below for your reference.
SELECT [ProductName], [CategoryName] FROM [Products] as p INNER JOIN [Categories] as c ON p.[CategoryID] = c.[CategoryID] WHERE (p.[CategoryID] = @CategoryID)
SQL Server Express 2012 & Visual Studio 2010 Intro to HTML/HTML 5 for Beginners















Comments are currently closed.