Tips for Creating HTML E-mail Templates for Outlook
This article addresses some of the issues faced when creating an HTML file that will look the same in all web-based e-mail clients as well as Outlook.
Setup
Before we get to the tips you will need the following:
- Patience
Knowledge Refresher
Years ago tables were everything to a web site layout. You couldn’t navigate one site that didn’t have some sort of table positioning certain elements on the page. Now, table-less layouts for web sites are highly desired if not expected and considered industry standard. Most front-end developers don’t even know how they would begin to use a table for a site layout. Well, that all changes when you start to create e-mail templates with HTML. Everything you were every taught about current standards of coding HTML/CSS is thrown out the window. Bring on the tables and inline styles.
Outlook is even more special than coding like it’s 1999. Outlook won’t recognize many attributes and elements unless you talk sweet to it. Below are some tips for working with special aspects of Outlook.
Special HTML Tag
Outlook uses a form of code that Microsoft Word uses, called vml. In order to let Outlook know what you are using in the HTML you need to change the <html> tag. The main xmln version you really need to care about is the vml version
1: <html
2: xmlns:v="urn:schemas-microsoft-com:vml"
3: xmlns:o="urn:schemas-microsoft-com:office:office"
4: xmlns:w="urn:schemas-microsoft-com:office:word"
5: xmlns:m="http://schemas.microsoft.com/office/2004/12/omml"
6: xmlns="http://www.w3.org/TR/REC-html40">
You can find this same header by viewing the source of an Outlook e-mail.
Background Images
Most HTML elements can have the background image added to it. Outlook laughs at background images and then stripes them out. Typically you would add a background image as follows:
1: <td style=”background: url(“images/bg.jpg”) top left no-repeat”>Text
2: over the Background</td>
or on a <div> tag
1: <div style=”background: url(“images/bg.jpg”) top left no-repeat”> Text
2: over the Background </div>
Outlook will striped out both of these, but you need to keep it there for the web based e-mails.
For Outlook you need to add the image in VML code then set the z-index code –1 to put it behind the text or image that you add next. The example is a background on a <td>
1: <td style="background: url('images/bg.gif') top center no-repeat; height: 349px" align="center" valign="center">
2: <!--[if gte vml 1]>
3: <v:shape stroked='f' style='position:absolute; z-index:-1; visibility:visible; width:600px; height:349px; top:0; left:0px; border:0;'>
4: <v:imagedata src="images/bg.gif"/>
5: </v:shape>
6: <![endif]-->
7: <img border="0" alt="Intimate Setting. Luxurious Surroundings. Charismatic Appeal. Amazing Location." src="images/logo.jpg">
8: </td>
The idea is that you need to reserve space for the image to be seen. You will notice that the <td> tag and the vml code have a height set.
Link Colors
Outlook will allow hex color values inside the HTML tags, but not inside the <a> tag. This means that every link will be the default blue. Oh the Humanity!
How do you remedy this? You have to go old school. You have to use the HTML color names. So tacky, but it works. Of course for added fun Outlook will not recognize every color name. This is where patience is really needed.
Check Your Work
The only way to actually see if your HTML will work in Outlook is it view it in Outlook. Fortunately, if you have Outlook on your machine (or access to any machine with it) you can view your handy work and see if it looks proper.
- Open up Outlook
- Click the “New E-mail” button.
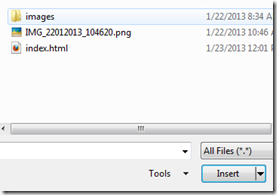
- Click the “Attachment” button.
- Search for your .html file.
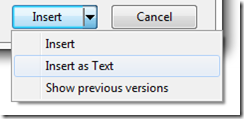
- Instead of just inserting your file by clicking the “Insert” button you will select the little black downward arrow next to it.
- Select the “Insert as Text”
- Congratulations! You should now be seeing your HTML template in Outlook.
Reference
Microsoft knows the limitations that Outlook has when displaying HTML e-mails. They have kindly provided a list of HTML Outlook does support.


Comments are currently closed.